珠海优就业PHP培训
量身定制专属的学习规划
凭一技之长,登顶高峰,不要让懒惰阻挡你前进的步伐!
快速咨询

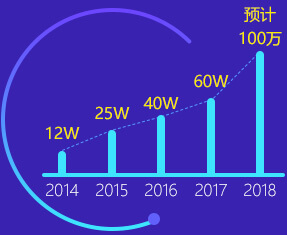
人才需求大
每日超过30000个职位
目前全球5000万互联网网站中,有80%以上使用着PHP技术;目前在国内,PHP人才供求比达到1:40,PHP高端人才尤其稀缺。

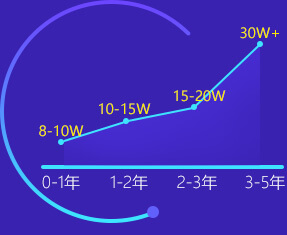
工资薪酬高
行业平均薪资15901元
据某招聘网站相关数据显示,PHP工程师平均薪酬相对较高,且涨幅较快:应届毕业生,年薪8-10W;1-2年工作经验,年薪10-15W;2-3年工作经验,年薪15-20W;3-5年工作经验,年薪30W以上

就业前景广
80%的国内外网站使用PHP开发
有关数据显示,80%的国内外网站使用PHP开发。如YouTube、新浪、百度、淘宝、搜狐和腾讯这些知名的网站都有很大一部分业务是用PHP来开发的。
高度契合企业需求,适应行业的发展要求
| 阶段 | 课程 | 课程主题 | 培养目标 |
|---|---|---|---|
| 阶段一 | PHP开发基础 |
PHP简介 HTML+CSS PHP基础 MySQL基础 实战项目 项目答辩 |
对PHP语言有系统的认识、了解PHP的课程设置及学习内容、了解语义化概念、掌握HTML5语法和使用技巧、掌握CSS语法和使用技巧、掌握DIV+CSS布局方式、掌握常见网页布局模式、学习PHP基础内容、掌握常量变量的使用、流程控制的使用等、了解什么是数据库,掌握数据库的安装和配置,掌握数据库的创建和删除,了解项目开发的流程、了解数据库表结构的设计原则、提高对阶段知识的运用能力、熟悉项目开发流程。 |
| 阶段二 | PHP开发之高级应用 |
Java Script & jQuery Bootstrap MySQL高级 PHP高级 自定义MVC框架 实战项目 答辩 |
掌握JavaScript基本语法和算法、掌握DOM的各种操作、掌握JavaScript高级语法、熟练使用j Query编写案例、利用Bootstrap进行界面的重构,以完成响应式布局。理解PHP面向对象思想;掌握PHP常用设计模式;掌握PHP异常处理机制;了解并掌握MVC模式,为项目实战及框架的学习打下基础。熟悉MVC框架的使用;提高需求分析和表结构设计的能力;掌握RBAC认证模式;提高对阶段知识的运用能力。 |
| 阶段三 | 大型项目综合实战 |
Git & SVN Think PHP框架 实战项目 Laravel实战项目 答辩 |
掌握Git、SVN等工具的使用;熟练掌握Think PHP框架;掌握商城系统中的技术要点;掌握常见功能的实施方案;掌握第三方接口的使用;掌握Laravel框架,提高需求分析能力和系统设计能力。进一步提升学员编码能力和数据库设计能力,巩固之前所学的知识。 |
| 阶段四 | 企业级项目优化和技能扩展 |
网站优化
Linux 数据结构 接口开发 微信公众号&小程序 阶段考试 |
了解网站优化常用方式,掌握MySQL优化方法;掌握NoSQL常用数据库及NoSQL数据库在大型项目中的应用场景和具体的应用方式。熟练掌握Linux操作系统常用的系统配置操作,熟练掌握Linux系统常用命令,熟练掌握Shell脚本基础。了解常见数据结构和相应算法;掌握表结构的处理和树结构的处理;了解HTTP协议,掌握API开发规范,熟练使用接口调试工具。掌握微信公众号的开发与维护;掌握微信小程序的开发与上线。 |
| 阶段五 | 就业指导 |
面试前期准备技巧 面试实战 |
从简历、面试技巧等层面助力学员提升,培养学员沟通表达能力,让学员清晰了解职业发展规划,明确自身定位,找到适合自身发展的工作。 |
| 福利 | 赠送课程 |
PHP进阶提升课程之Docker Vue.js框架 swoole框架 |
通过学习行业前瞻技术,拓展学员视野,提升学员专业能力。 |

全日制学习
封闭式教学
学习效率高
学习效果好
薪资更理想

工作日上班
利用周末时间
提升专业技能
加快升职加薪

拥有自己的网站
想深入学习
不断提高互联网
技术的站长


大神讲师倾囊相授,经历小白到精英的蜕变

10年PHP项目开发经验,5年大型企业项目管理经验,熟悉项目开发的整体流程。曾带领团队开发过多个大型项目,如大型商城系统、ERP管理系统、图书管理系统,有着丰富的项目开发和优化经验。对人工智能、Python等方面也有着深入的研究。

多年PHP项目经验,参与开发了Web网站、ERP、CMS等多个大型项目。精通PHP+ MySQL技术、及ThinkPHP、YII、CI等多种开发框架。熟悉HTML、JavaScript等Web开发技术和静态缓存(静态化)、Redis 等缓存技术。

8年项目开发经验,3年授课经验,参与开发了某大学生求职招聘网站、某大型商城系统。精通PHP+ MySQL技术、Python开发语言,熟悉Think PHP、Laravel、Django等开发框架。同时对机器学习、人工智能也有着深入研究。

多年IT行业从业经验,精通常用的Web 开发技术;熟悉主流的CMS、论坛等PHP开源产品,具有丰富的建站及二次开发经验,多个大型ERP系统的开发实践经验;精通常用的PHP开发框架,对服务器架构及日常运维等方面有一定的研究。
让优就业成为15万家长学员的共同选择
优就业强大的研发团队、豪华的面授师资阵容,学员在这里,能够学到全面、高标准的理论知识体系,同时获得扎实、具操作性的职业实践技能。
优就业与多家知名企业建立了战略合作关系,享有一手的企业岗位需求信息。更有企业招聘双选会,企业登门招聘,学员与企业面对面交流。
进行一对一的就业指导,提供修改简历、培训面试技巧、模拟真实面试场景、推荐合作企业就业等服务。
优就业业内特创“面授+实战+实训”的授课模式,让学员真正接触上岗所需技能,并拥有自己真实的项目成果。
走入职场后的优就业学员,可以和老师交流分享工作经验,优就业也会定期分享行业前沿资讯,达到一朝培训长期受益的效果。
满足你对学习生活环境的一切要求




与知名企业建立合作共赢的关系,稳定就业环境

2018年1月8日荣获:中国教育在线2017年度“知名IT培训品牌”
2017年12月6日荣获:新浪2017年度“十大影响力教育机构”
2017年11月22日荣获:腾讯“2017年度知名教育品牌”
2016年1月28日荣获:大众点评2015年度“十佳职业技术培训品牌奖”
2016年1月26日荣获:新京报2015年度“年度我信赖的培训品牌奖”
2015年12月12日荣获:中国网2015年度“广受学员好评职业教育机构奖”
2015年12月1日荣获:腾讯“2015年度实力教育品牌奖”
2015年11月19日荣获:百度“2015年度品牌数字资产榜职业教育第一”

优就业是中公教育IT培训品牌,致力于培养面向互联网领域的高端人才,以学员就业为目的,优质就业为宗旨。优就业作为IT职业教育培训机构,始终坚持“学员的事是最重要的事”这一办学理念,不断升级软件、硬件实力,每一位老师、每一位员工都始终坚持企业的核心教学理念,在各个岗位上为每一个学员提供真诚的服务。

在广州PHP培训机构有很多,看你怎么选择吧,要是没有心仪的机构我推荐你去达内看看,听说很不错的,他们有免费的试听课程,你可以听听看。.....
广州php培训,php学习技巧汇总,PHPH5全栈工程师,广州达内,php学习,系统php学习方案,资源汇总,项目实战教学,不一样的.....
佛山php培训,php学习技巧汇总,PHPH5全栈工程师,佛山众培,php学习,系统php学习方案,资源汇总,项目实战教学,不一样的.....
广州php培训,php培训教学靠谱,变态严管,每年有众多学员受益于达内php培训,学php当然达内,众多学员的口碑之选.达内php培训可以试学.....
1.写 React/Vue 项目时为什么要在组件中写 key,其作用是什么?key 的作用是为了在 diff 算法执行时更快的找到对应的节点,提高 diff 速度。vue 和 react 都是采用 diff 算法来对比新旧虚拟节点,从而更新节点。在 vue 的 diff 函数中。可以先了解一下 diff 算法。在交叉对比的时候,当新节点跟旧节点头尾交叉对比没有结果的时候,会根据新节点的 key 去对比旧节点数组中的 key,从而找到相应旧节点(这里对应的是一个 key => index 的 map 映射)。如果没找到就认为是一个新增节点。而如果没有 key,那么就会采用一种遍历查找的方式去找到对应的旧节点。一种一个 map 映射,另一种是遍历查找。相比而言。map 映射的速度更快。vue 部分源码如下:// vue 项目 src/core/vdom/patch.js -488 行// oldCh 是一个旧虚拟节点数组, if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx) idxInOld = isDef(newStartVnode.key) ? oldKeyToIdx[newStartVnode.key] : findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)创建 map 函数:function createKeyToOldIdx (children, beginIdx, endIdx) { let i, key const map = {} for (i = beginIdx; i <= endIdx; ++i) { key = children[i].key if (isDef(key)) map[key] = i } return map}遍历寻找:// sameVnode 是对比新旧节点是否相同的函数function findIdxInOld (node, oldCh, start, end) { for (let i = start; i < end; i++) { const c = oldCh[i] if (isDef(c) && sameVnode(node, c)) return i } }2. 解析 ['1', '2', '3'].map(parseInt)第一眼看到这个题目的时候,脑海跳出的答案是 [1, 2, 3],但是 真正的答案是 [1, NaN, NaN]。首先让我们回顾一下,map 函数的第一个参数 callback:var new_array = arr.map(function callback(currentValue[, index[, array]]) { // Return element for new_array }[, thisArg])这个 callback 一共可以接收三个参数,其中第一个参数代表当前被处理的元素,而第二个参数代表该元素的索引。而 parseInt 则是用来解析字符串的,使字符串成为指定基数的整数。parseInt(string, radix)接收两个参数,第一个表示被处理的值(字符串),第二个表示为解析时的基数。了解这两个函数后,我们可以模拟一下运行情况;parseInt('1', 0) //radix 为 0 时,且 string 参数不以“0x”和“0”开头时,按照 10 为基数处理。这个时候返回 1;parseInt('2', 1) // 基数为 1(1 进制)表示的数中,最大值小于 2,所以无法解析,返回 NaN;parseInt('3', 2) // 基数为 2(2 进制)表示的数中,最大值小于 3,所以无法解析,返回 NaN。map 函数返回的是一个数组,所以最后结果为 [1, NaN, NaN]。3. 什么是防抖和节流?有什么区别?如何实现?1)防抖触发高频事件后 n 秒内函数只会执行一次,如果 n 秒内高频事件再次被触发,则重新计算时间;思路:每次触发事件时都取消之前的延时调用方法:function debounce(fn) { let timeout = null; // 创建一个标记用来存放定时器的返回值 return function () { clearTimeout(timeout); // 每当用户输入的时候把前一个 setTimeout clear 掉 timeout = setTimeout(() => { // 然后又创建一个新的 setTimeout, 这样就能保证输入字符后的 interval 间隔内如果还有字符输入的话,就不会执行 fn 函数 fn.apply(this, arguments); }, 500); }; } function sayHi() { console.log('防抖成功'); } var inp = document.getElementById('inp'); inp.addEventListener('input', debounce(sayHi)); // 防抖2)节流高频事件触发,但在 n 秒内只会执行一次,所以节流会稀释函数的执行频率。思路:每次触发事件时都判断当前是否有等待执行的延时函数。function throttle(fn) { let canRun = true; // 通过闭包保存一个标记 return function () { if (!canRun) return; // 在函数开头判断标记是否为 true,不为 true 则 return canRun = false; // 立即设置为 false setTimeout(() => { // 将外部传入的函数的执行放在 setTimeout 中 fn.apply(this, arguments); // 最后在 setTimeout 执行完毕后再把标记设置为 true(关键) 表示可以执行下一次循环了。当定时器没有执行的时候标记永远是 false,在开头被 return 掉 canRun = true; }, 500); }; } function sayHi(e) { console.log(e.target.innerWidth, e.target.innerHeight); } window.addEventListener('resize', throttle(sayHi));4. 介绍下 Set、Map、WeakSet 和 WeakMap 的区别?1)Set成员唯一、无序且不重复;[value, value],键值与键名是一致的(或者说只有键值,没有键名);可以遍历,方法有:add、delete、has。2)WeakSet成员都是对象;成员都是弱引用,可以被垃圾回收机制回收,可以用来保存 DOM 节点,不容易造成内存泄漏;不能遍历,方法有 add、delete、has。3)Map本质上是键值对的集合,类似集合;可以遍历,方法很多,可以跟各种数据格式转换。4)WeakMap只接受对象最为键名(null 除外),不接受其他类型的值作为键名;键名是弱引用,键值可以是任意的,键名所指向的对象可以被垃圾回收,此时键名是无效的;不能遍历,方法有 get、set、has、delete。5. 介绍下深度优先遍历和广度优先遍历,如何实现?深度优先遍历(DFS)深度优先遍历(Depth-First-Search),是搜索算法的一种,它沿着树的深度遍历树的节点,尽可能深地搜索树的分支。当节点 v 的所有边都已被探寻过,将回溯到发现节点 v 的那条边的起始节点。这一过程一直进行到已探寻源节点到其他所有节点为止,如果还有未被发现的节点,则选择其中一个未被发现的节点为源节点并重复以上操作,直到所有节点都被探寻完成。简单的说,DFS 就是从图中的一个节点开始追溯,直到最后一个节点,然后回溯,继续追溯下一条路径,直到到达所有的节点,如此往复,直到没有路径为止。DFS 可以产生相应图的拓扑排序表,利用拓扑排序表可以解决很多问题,例如最大路径问题。一般用堆数据结构来辅助实现 DFS 算法。注意:深度 DFS 属于盲目搜索,无法保证搜索到的路径为最短路径,也不是在搜索特定的路径,而是通过搜索来查看图中有哪些路径可以选择。步骤:访问顶点 v;依次从 v 的未被访问的邻接点出发,对图进行深度优先遍历;直至图中和 v 有路径相通的顶点都被访问;若此时途中尚有顶点未被访问,则从一个未被访问的顶点出发,重新进行深度优先遍历,直到所有顶点均被访问过为止。实现:Graph.prototype.dfs = function() { var marked = [] for (var i=0; i





